Get
Mobile App Design
UI/UX prototyping for the Get mobile application.
Role
Product Designer
Project Teammate
Individual Contributor
Result
Implementation of mobile UI designs into the Get mobile application.
UI/UX prototyping for the Get mobile application.
Product Designer
Individual Contributor
Implementation of mobile UI designs into the Get mobile application.
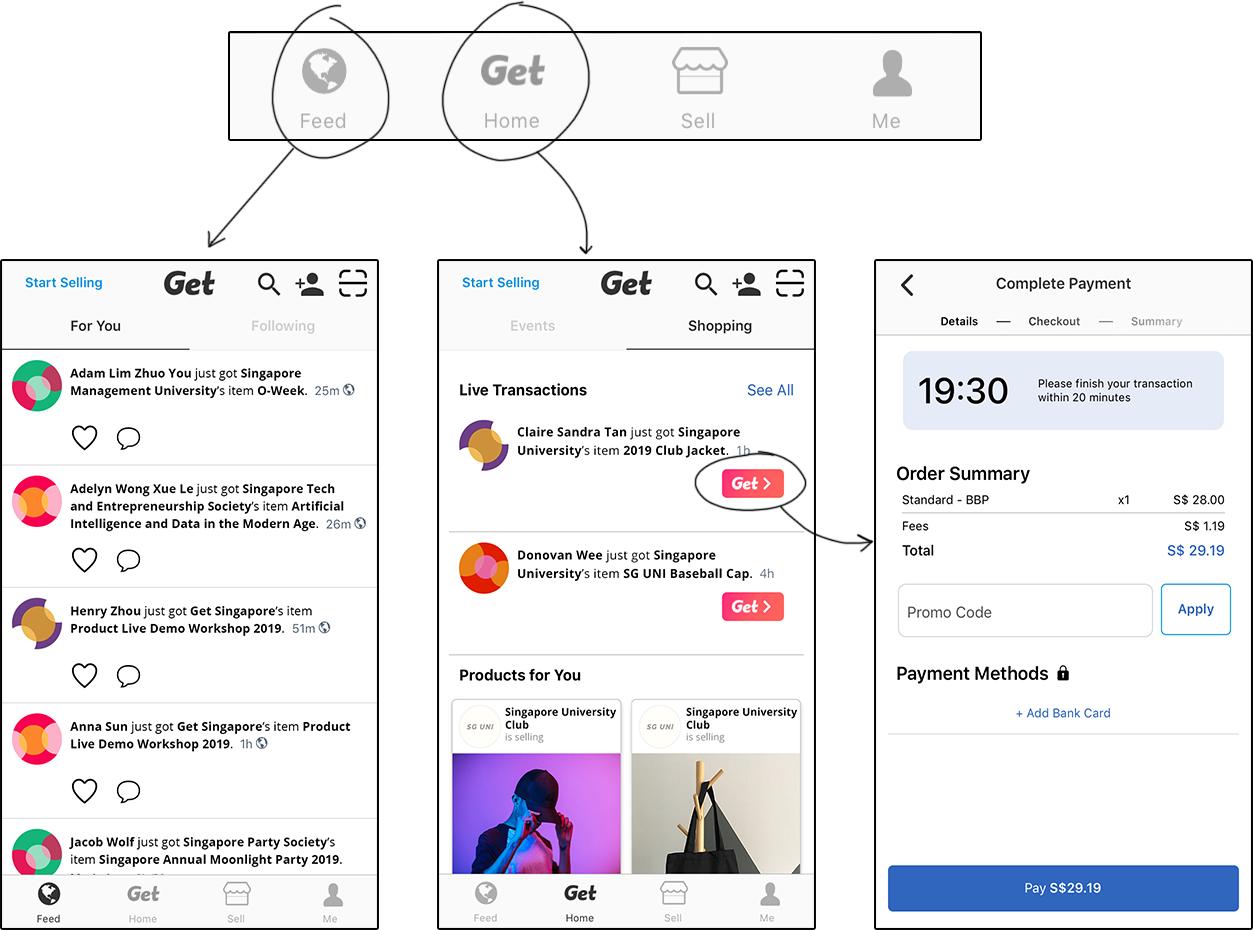
Get offers its users a variety of key features for them to manage ticketing for events, membership cycles for organisations, payment collection and validation, merchandise sales and pre-ordering, among other features.
The mobile app has to address the needs of 2 main groups of users:
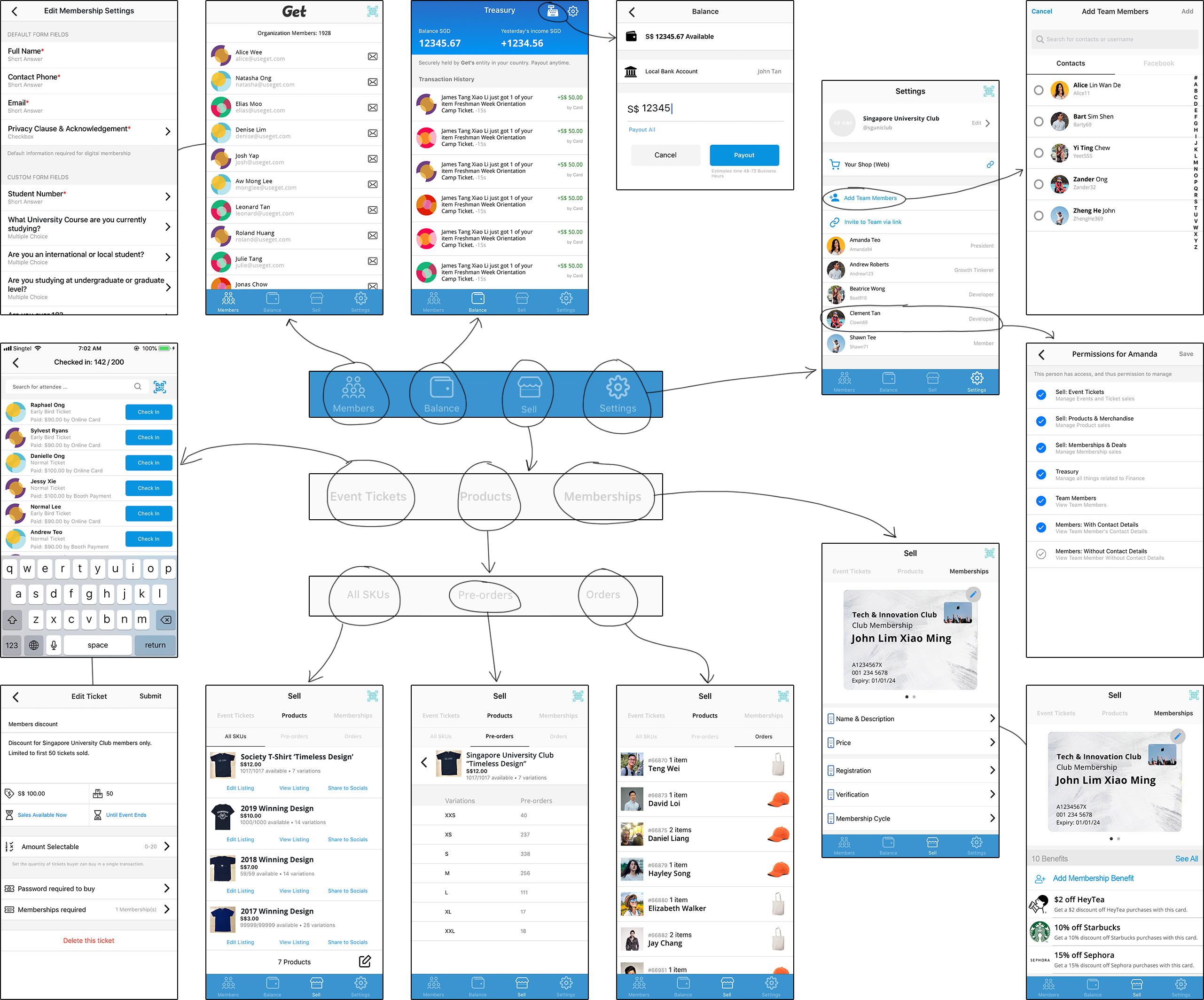
The information architecture for the many features and functional screens of the app has to be structured in an intuitive and easy-to-navigate manner to facilitate smooth user flows.
The following diagram illustrates an example of the information architecture structure for some of the features in the app.